TRENDZINE 2019 // DAY 2 – KEY TRENDS IN WEB DESIGN
WHAT TRENDS WILL DEFINE YOUR WEBSITE AND DIGITAL PRODUCT DESIGN IN 2019?
At antipod we are developing websites since 15 years (yes!) and are proud to constantly offer state-of-the art web design, as we always stay tuned to the latest trends in terms of brand and user experience. Here we selected for you 7 of the top web design trends reviewed by experts like Josh Clark, Lennart de Ridder and John Moore Williams for 2019.
// Micro-interactions //
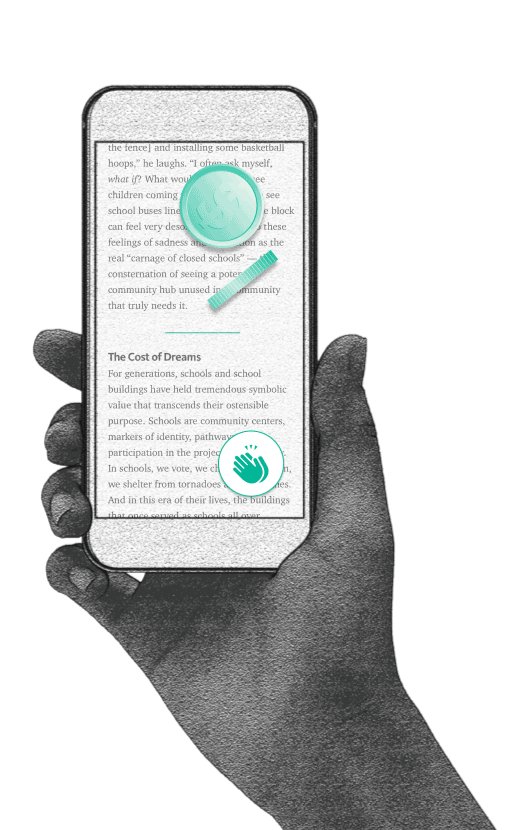
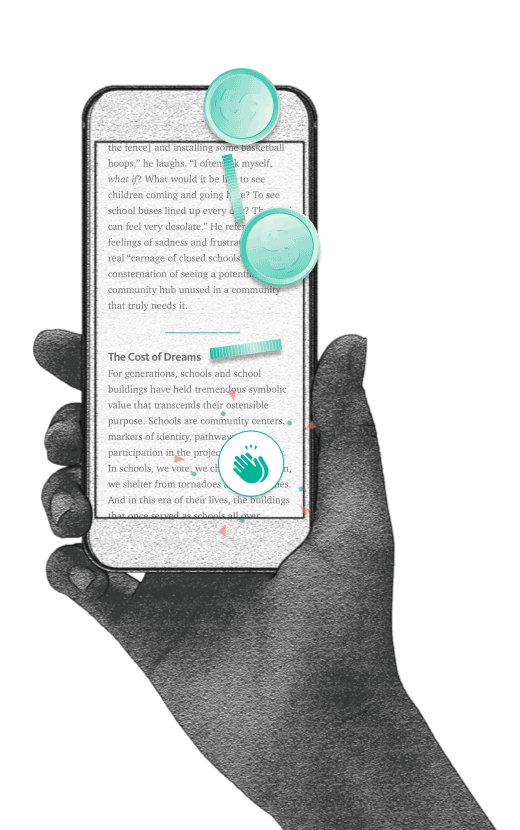
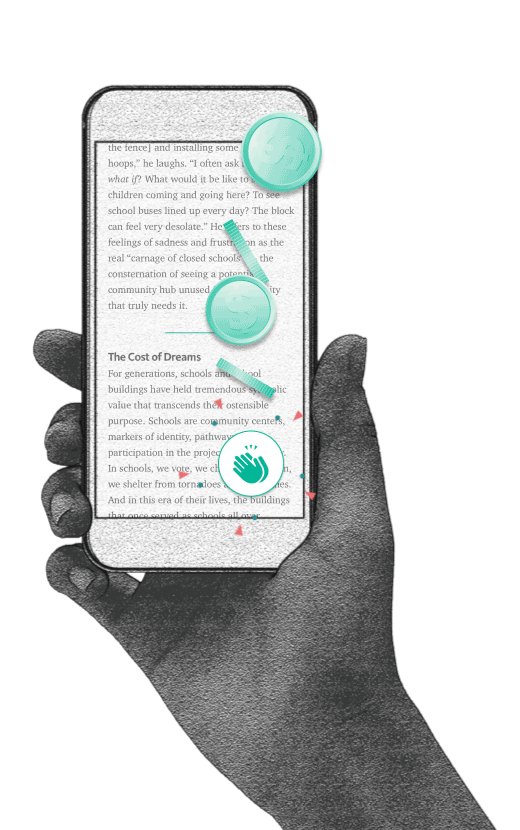
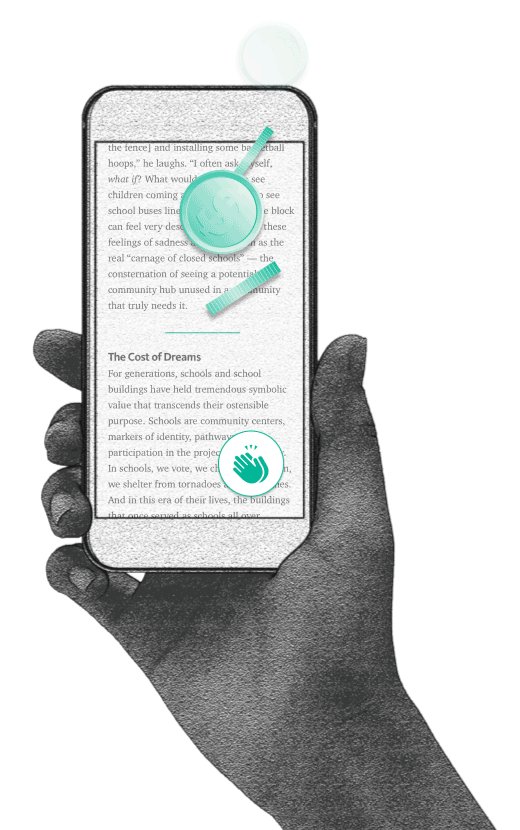
Micro-interactions are events with one purpose: to surprise the user and create an event that is inviting and human. Every time you take a small action on a website or app and there is a specific response to it, this is a micro-interaction. When you refresh a Twitter page and hear a beep, this is a micro-interaction. Or when you check Facebook, the red icon displaying your message count is—you guessed it— a micro-interaction.
These have been the most common uses of them, but in 2019, web pages will heavily feature their more interactive incarnations. Hover and scrolling animations, chimes, and much more. All in all, this is a way to involve your audience in your website, to subtly transmit information to the users about their actions and usage, and make web pages feel a little smarter.
// Thumb-friendly navigation //
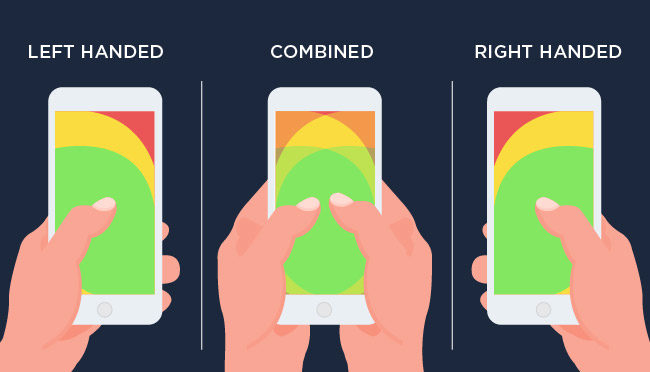
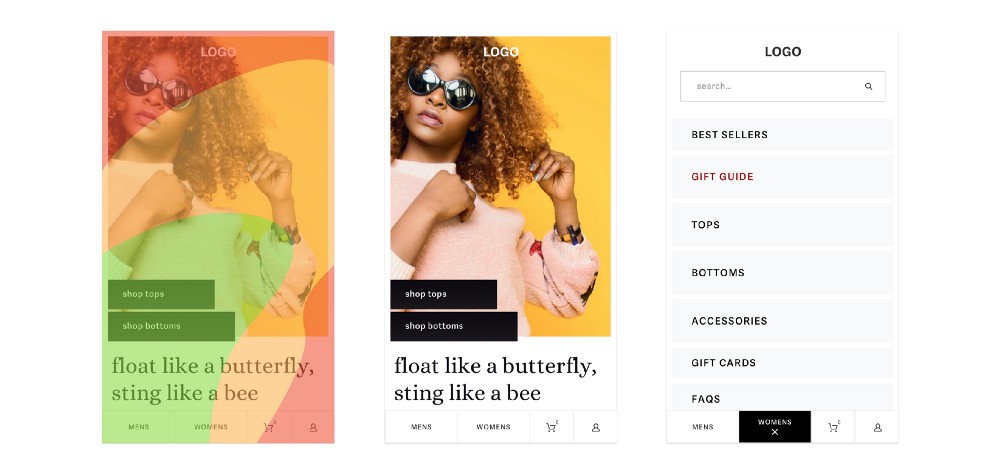
With mobile browsing having firmly overtaken desktop, design overall is becoming increasingly thumb-friendly. One of the most important studies in this area was that of Josh Clark with his book Designing for Touch, in which he investigates how users hold their mobile phones and how their movements, particularly those of the thumb, should be processed in the web design process. More and more now, users will encounter navigation tailored to the thumb, such as the hamburger menu moved to the bottom of mobile screens.

Josh Clark, in his book Designing for Touch, states that 75% of interactions over mobile are thumb-driven.
 Source: Medium.com
Source: Medium.com
// Chatbots evolve //
Chatbots have been up-and-coming for a while now but will finally move into the spotlight in 2019. This is mostly due to the advancements in AI and machine learning, making them more intelligent and efficient.
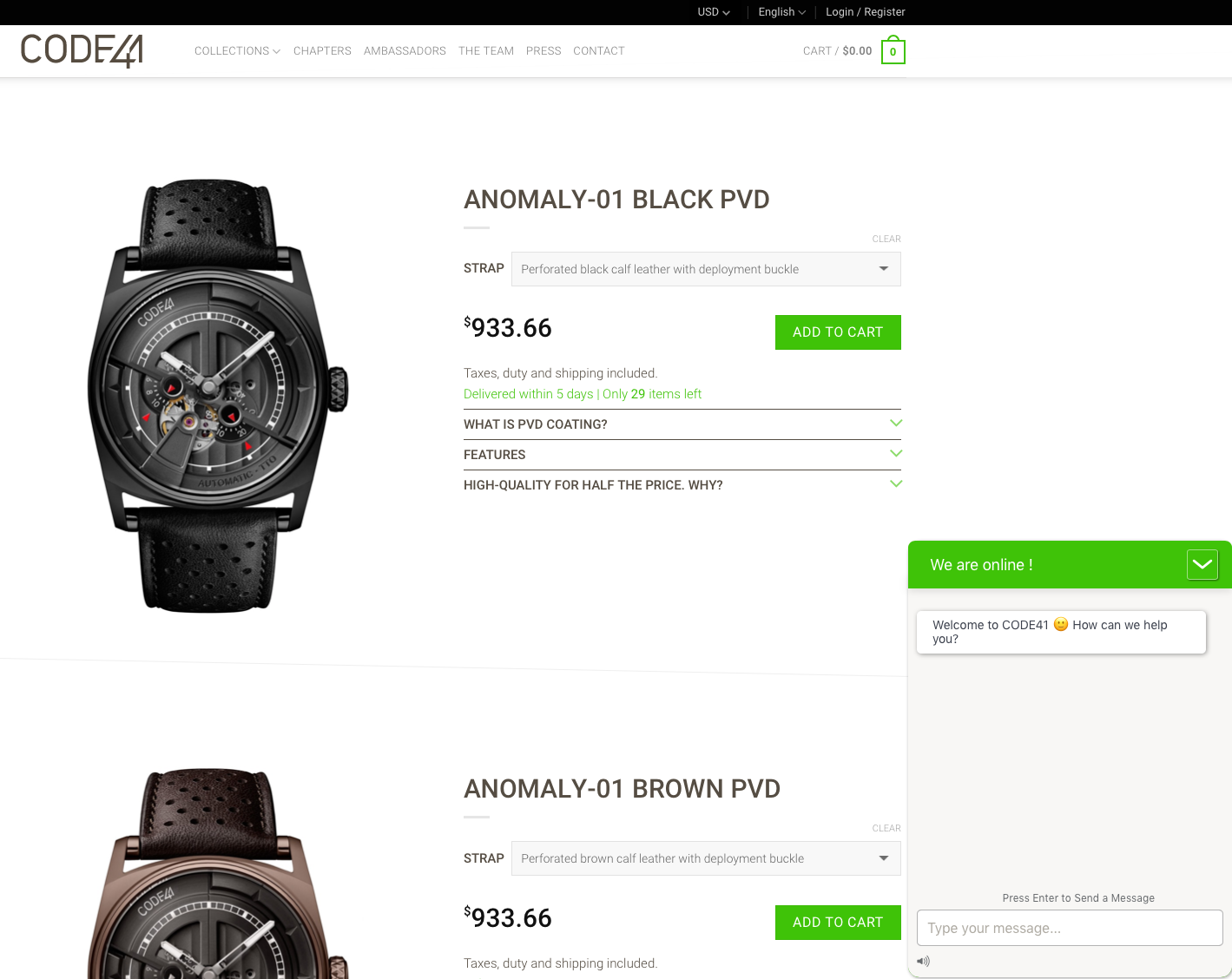
As soon as you browse their product pages, Code 41 bot opens with a direct interaction with their client service assistants.
The new chatbots will be showing up more and more on web pages with higher levels of customization than we’ve seen in past iterations. Bright colors will make them not only more prominent on the page but more inviting. We can also predict an influx of friendly mascots to represent brands and give these bots a personable face.
The mascots of LiveBetter app are designed to look friendly and reliable, whatever your origins, to coach you to live better.
// Playful cursor design and animation //
it’s also worth calling out an emerging trend around making the most of the foremost tool of human-computer interaction: the humble cursor.
Because it plays such a vital role in the dynamics of human interaction with digital spaces, many of us are reluctant to mess with the cursor. But not all of us.
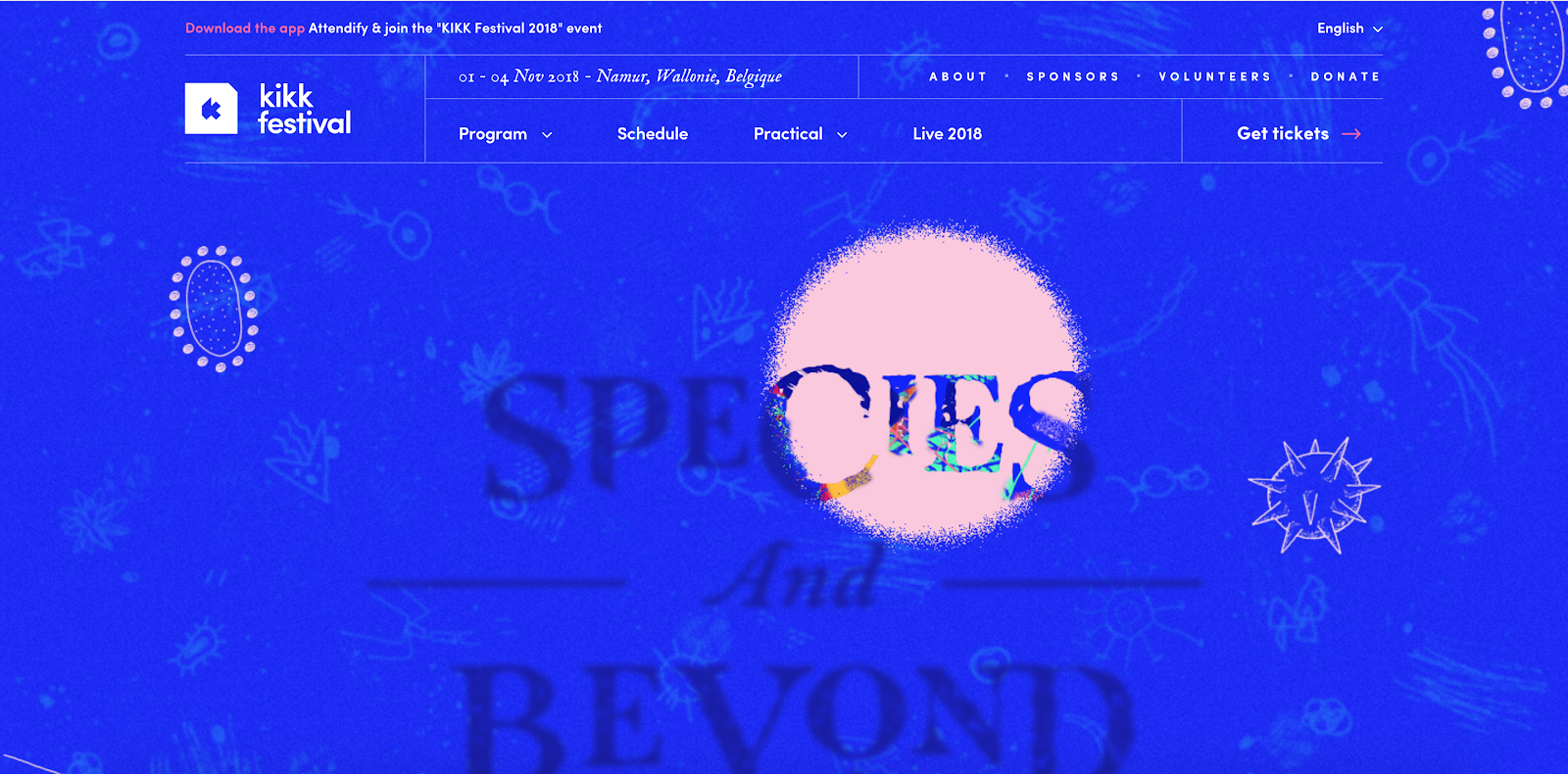
On Kikk Festival site your cursor almost seems to burn through the layer of rich blue to reveal another dimension to the design, adding delight to your time on the site.
// Massive, screen-dominating text //
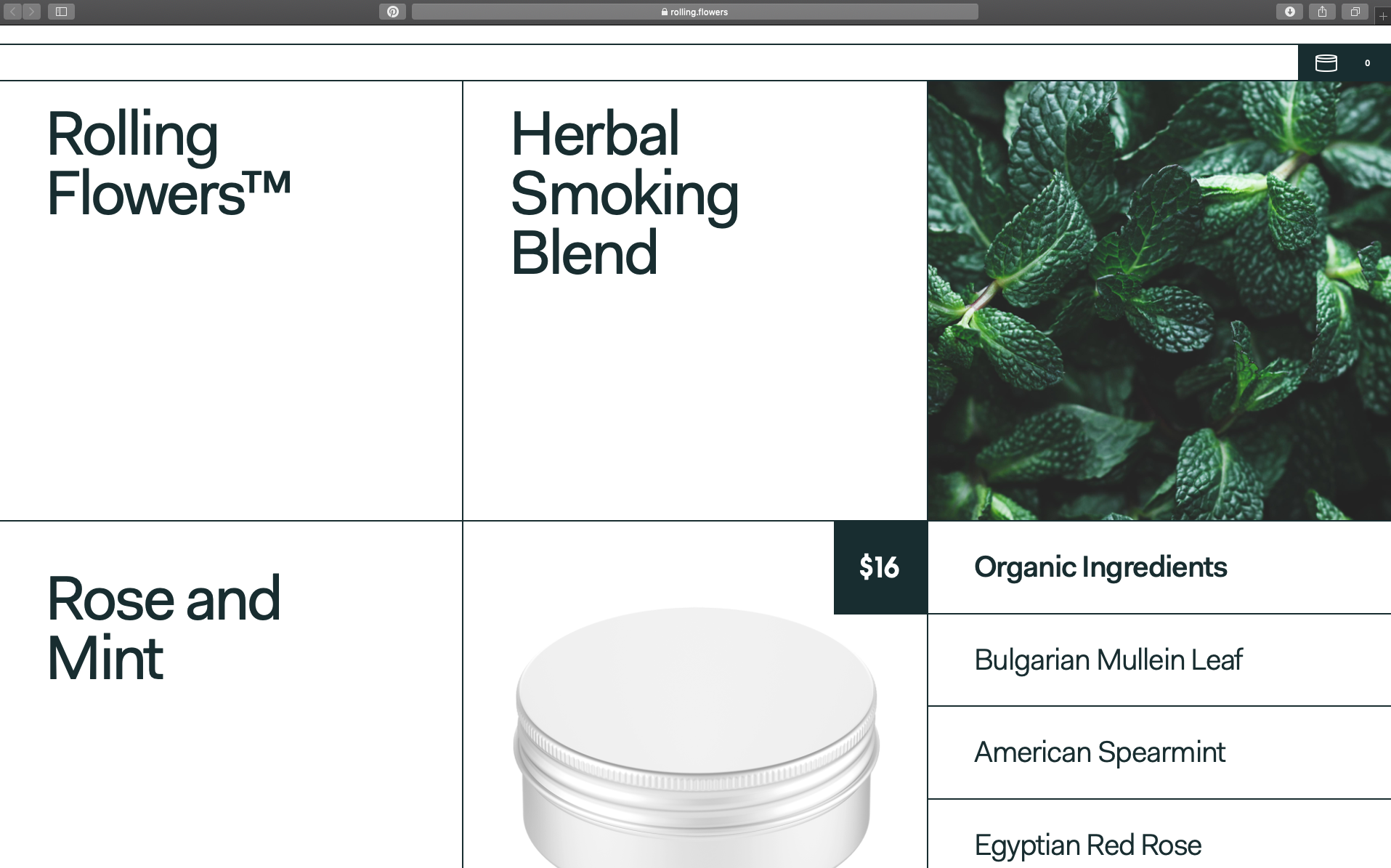
Copywriters and other content specialists have long argued that content should always come first in the design process. After all, publishing for the web … is still publishing. And whether we’ve finally managed to convince the world of the value of content, or designers have just started to get really interested in letterforms, we are starting to see websites that truly give textual content center stage.
 Source: Rolling Flowers
Source: Rolling Flowers
// Minimalism //
Perhaps one of the most classic and timeless web design trends, minimalism is often the go-to aesthetic of choice. The fewer elements and content on a website, the less your audience will have to think. If a website is designed in the right way, it will show the user exactly what she is looking for.
Minimalism will continue to dominate the digital landscape in 2019. Animations and fade-in effects that make scrolling more engaging will give web pages freedom to space out their content and thus result in more whitespace, contrast and clear typography without too many distracting elements. As shown with this Swatch visual, it also makes a nice combination with the “Gradient and duo-tones” graphic effects that we presented in our Design trends review.
 Source: Swatch.com
Source: Swatch.com
// Even more video content //
You don’t need an explainer video to tell you that video content for the web is nothing new. Video not only diversifies the page but caters to an on-the-go audience who don’t have the time to scan through a lot of text.
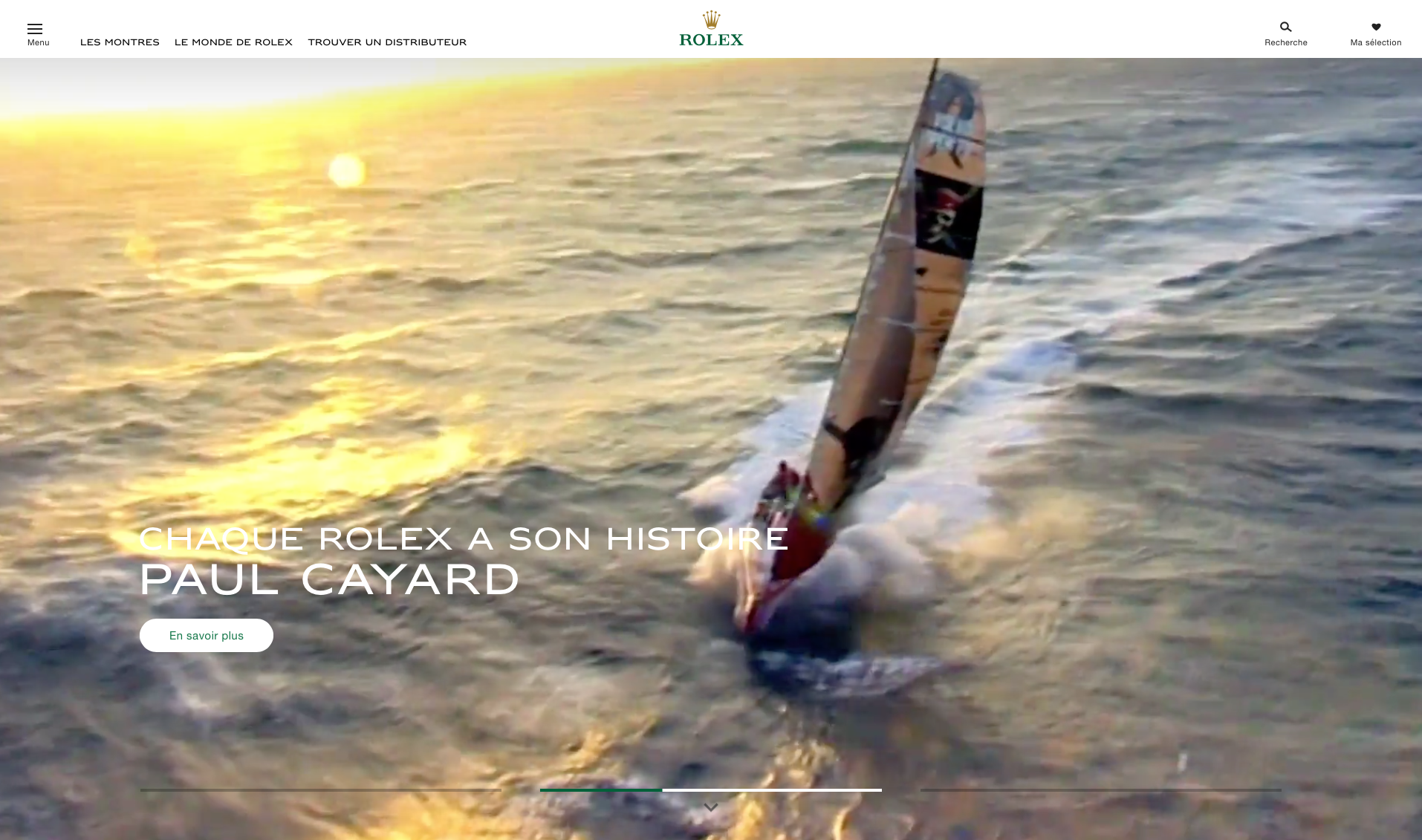
What is new is the move Google has made toward mixed search page results, featuring video content above standard web pages. This has led websites to prioritize video production in order to make themselves easily searchable and offer content in the most efficient, shareable way.
 Source: Rolex.com
Source: Rolex.com
Are you ready for boosting your website in 2019? antipod is there to support you!
Give us a call and let’s discuss together about your project.
Sources: bigmedium; 99designs; webflow.com
Cover Illustration: Space Dodge