SITES WEB: LES GRANDES TENDANCES DESIGN
Les tendances design de sites web évoluent en permanence et les nouvelles avancées technologiques donnent aux designers un terrain de jeu plus vaste. La crise qui touche le monde entier ne fait que renforcer les évolutions en accentuant le besoin d’interactions et d’échange des utilisateurs mais aussi la nécessité d’afficher un site unique et innovant pour se démarquer de ses concurrents.
L’équipe antipod analyse les tendances incontournables pour vous aiguiller dans la conception de votre cahier des charges et l’optimisation de votre site:
LES SITES WEB PRENNENT VIE POUR AFFIRMER LEUR SINGULARITÉ
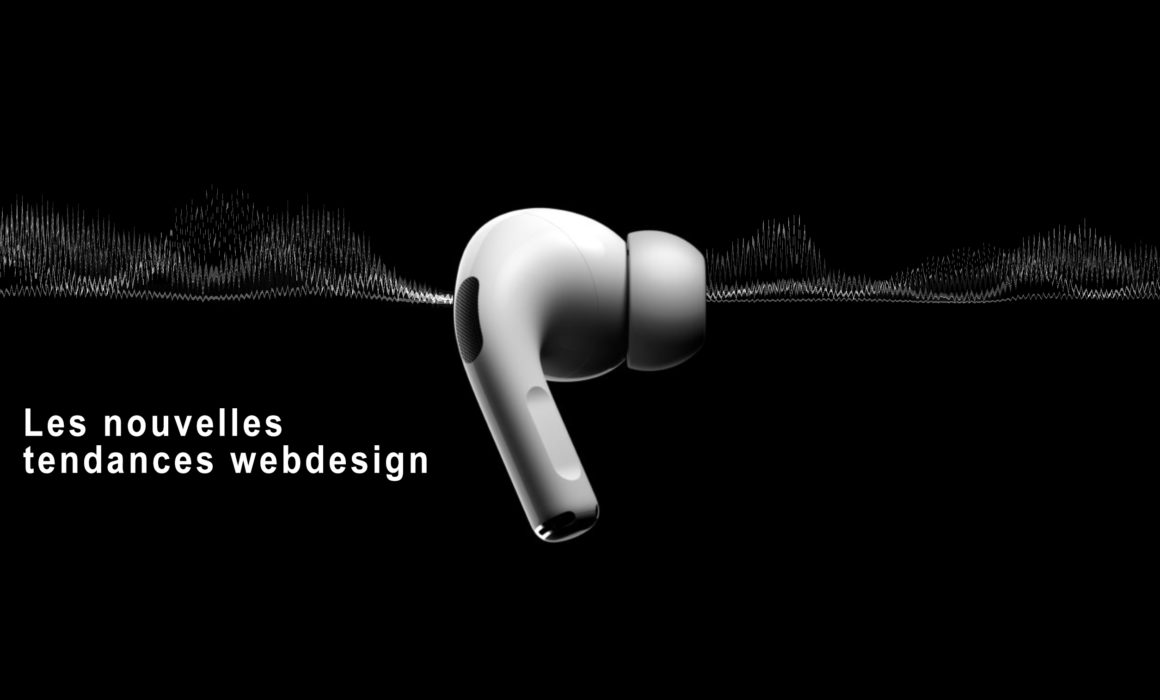
De plus en plus d’animations, de vidéos intégrées, d’éléments en relief et en 3D donnent de la vie aux sites. Même les textures des sites sont travaillées pour les rendre de plus en plus vivants. La création visuelle est de plus en plus approfondie, pour s’éloigner de l’uniformisation et de la standardisation du design des sites – on cherche au contraire à se différencier des autres sites et à affirmer un caractère spécial, une singularité.
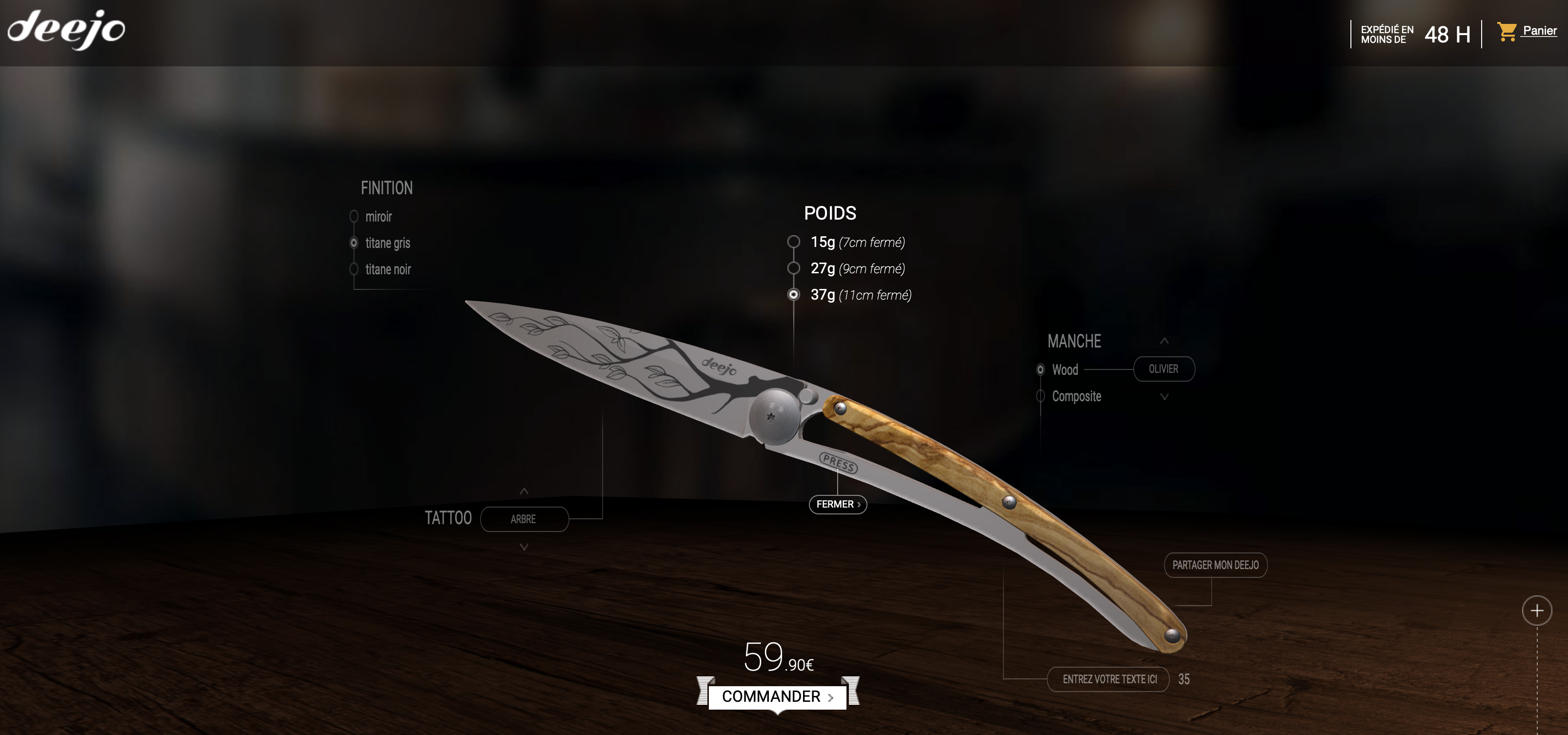
Les sites sont de plus en plus interactifs, avec la mise en place de chatbots, de pop-up’s qui permettent d’échanger très simplement et rapidement avec les utilisateurs. La réalité augmentée est également de plus en plus utilisée. L’objectif est d’offrir une vraie expérience et de construire la relation avec la marque dès la première visite sur le site à travers des échanges.
Les éléments en 3D sont la tendance de l’année, ils permettent une réelle immersion dans le site et renforcent considérablement l’expérience utilisateur. La réalité virtuelle se développe petit à petit mais reste encore rare à cause de ses coûts de développement élevés. Face à cette réalité, les design 3D gagnent encore en utilité !
Une nouvelle attention est également portée sur l’UX, avec de nouveaux outils intégrés sur les sites web pour faciliter et rendre plus agréable l’expérience utilisateurs. C’est le cas notamment des boutons animés et micro-animations qui permettent de stimuler l’attention de manière originale et au bon moment. Sur les sites e-commerce les outils de recherche vocale sont de plus en plus intégrés pour répondre aux besoins actuels de facilitation et de rapidité pour les utilisateurs.
DESSINS, IMPERFECTIONS ET ART ABSTRAIT : LES NOUVELLES TOUCHES HUMAINES

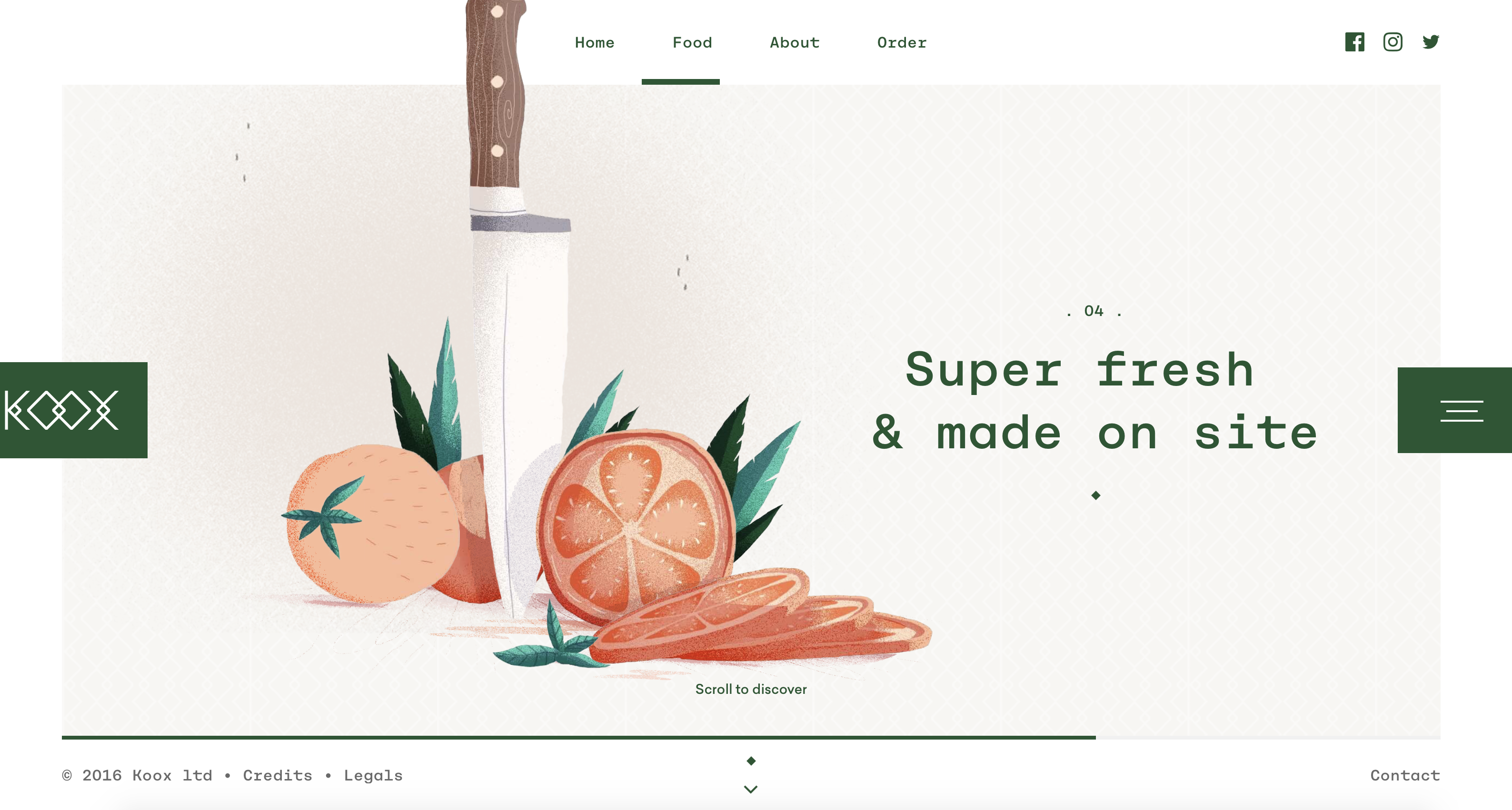
Dessins faits-main et ‘imperfections’ font de plus en plus leur apparition sur les sites web, répondant au fort besoin de visuels plus authentiques, à l’opposé des illustrations en « flat design » qui ont envahi et lissé un grand nombre de sites. Cette tendance s’ancre dans le besoin de positivité et de joie lié à la période que nous traversons: les touches handmade redonnent de l’humanité aux sites web.
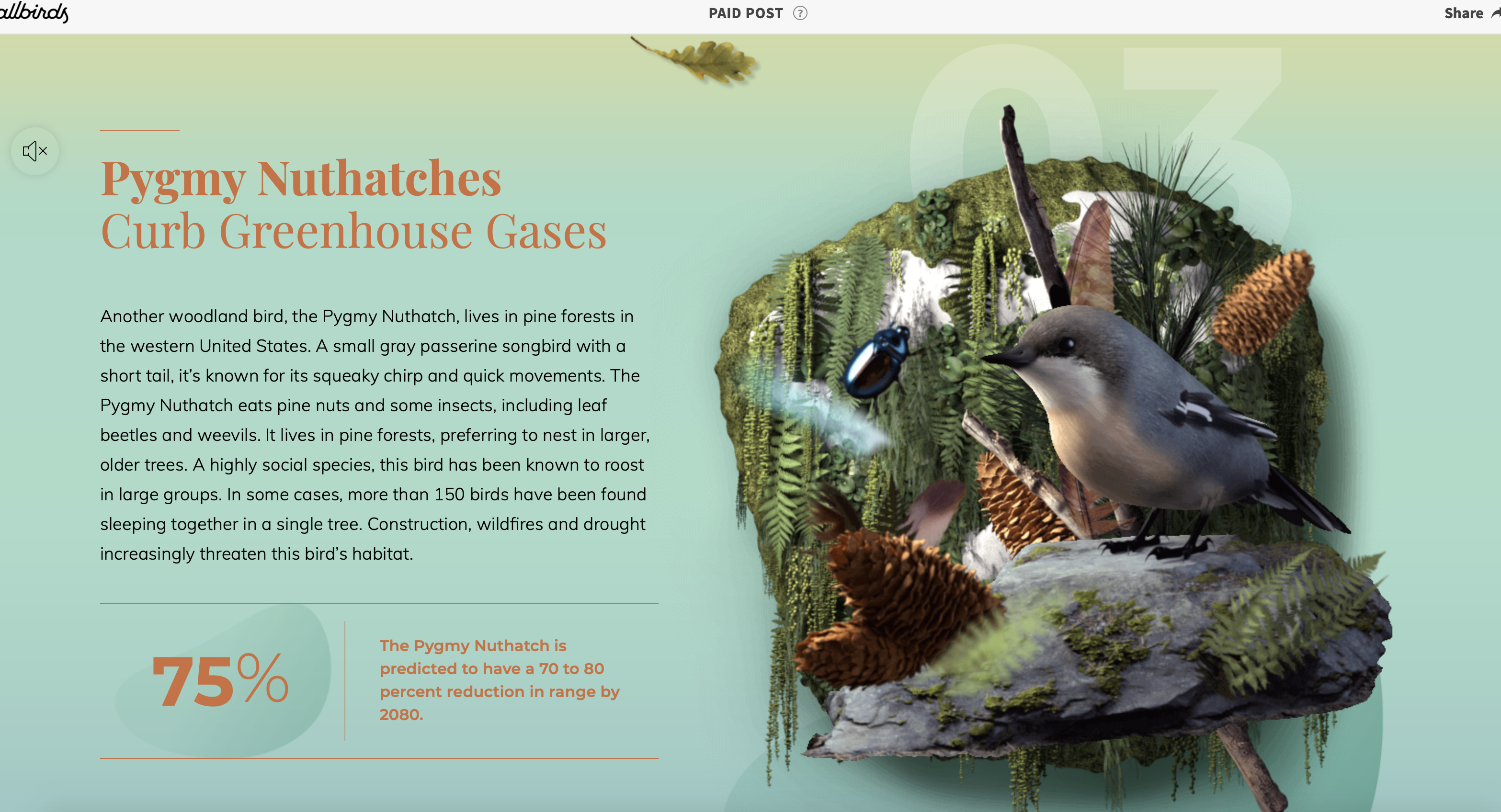
Dans une suite logique, les mix entre photos et illustrations sont aussi de plus en plus prisés, ils permettent d’apporter une touche personnalisée aux visuels et renforcent encore une fois l’image et la singularité de la marque.
Ces tendances donnent naissance à des compositions artistiques abstraites. Formes primitives, superpositions d’images et d’éléments de couleur permettent de créer des pages plus vivantes et humanisées sans pour autant nécessiter la présence de visages humains. Une alternative à la photographie qui permet de transmettre dynamisme et émotions.
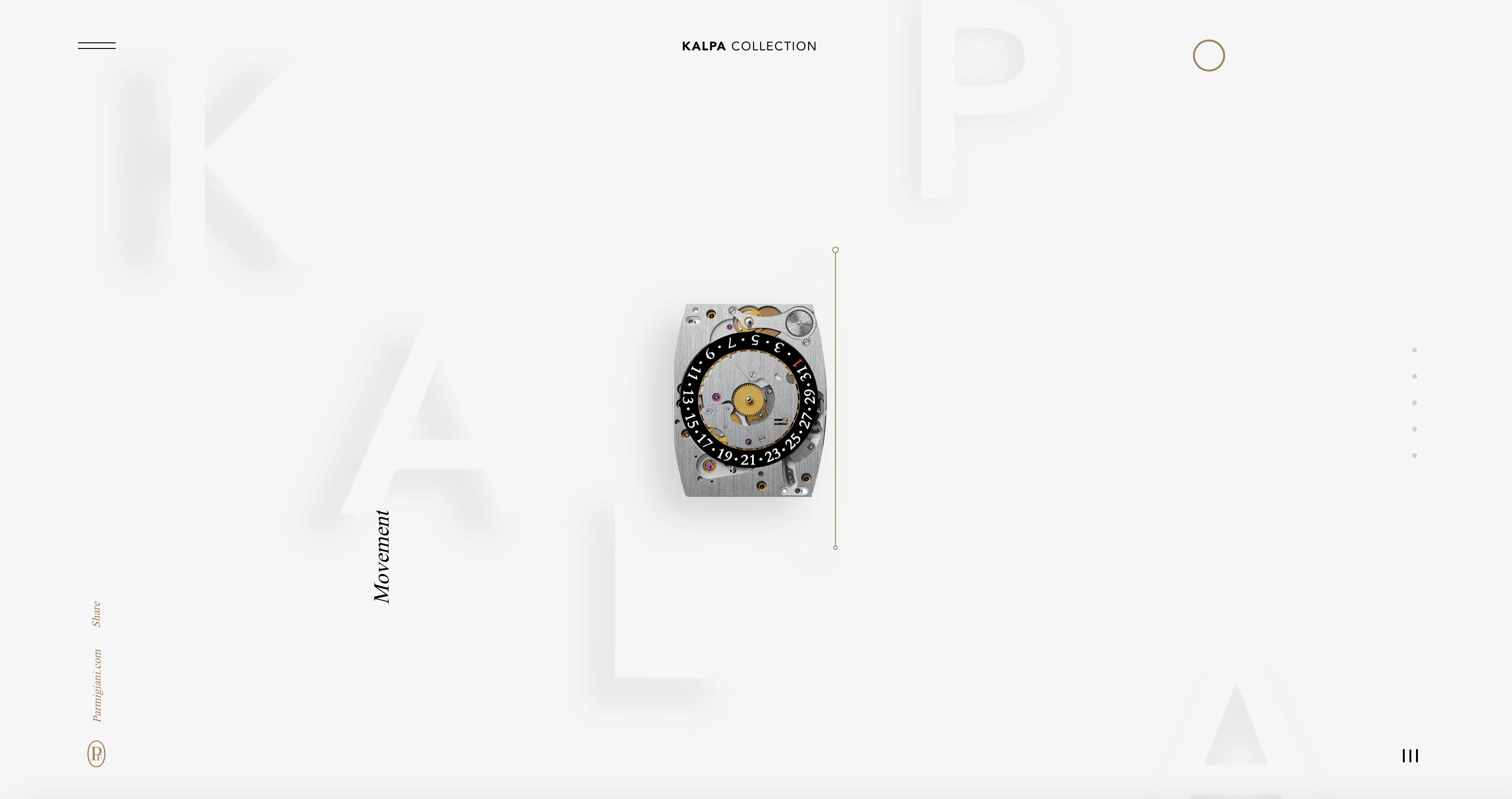
MINIMALISME ET ESPACE VIDE TROUVENT LEUR PLACE
Le minimalisme est également très en vogue, non seulement en terme de design mais surtout dans la navigation et la structure des sites.
On trouve ainsi des structures de sites et des navigations de plus en plus originales, marquées par de grands espaces vides ou blancs, des superpositions de blocs et d’éléments ou encore une navigation horizontale et minimaliste. Cette tendances témoigne d’un retour à l’essentiel et facilite également le parcours utilisateur puisqu’il permet de faire ressortir les informations et contenus importants et évite les navigations inutiles.
Une tendance qui permet également de s’adapter plus aisément aux différentes tailles d’écrans existant aujourd’hui.
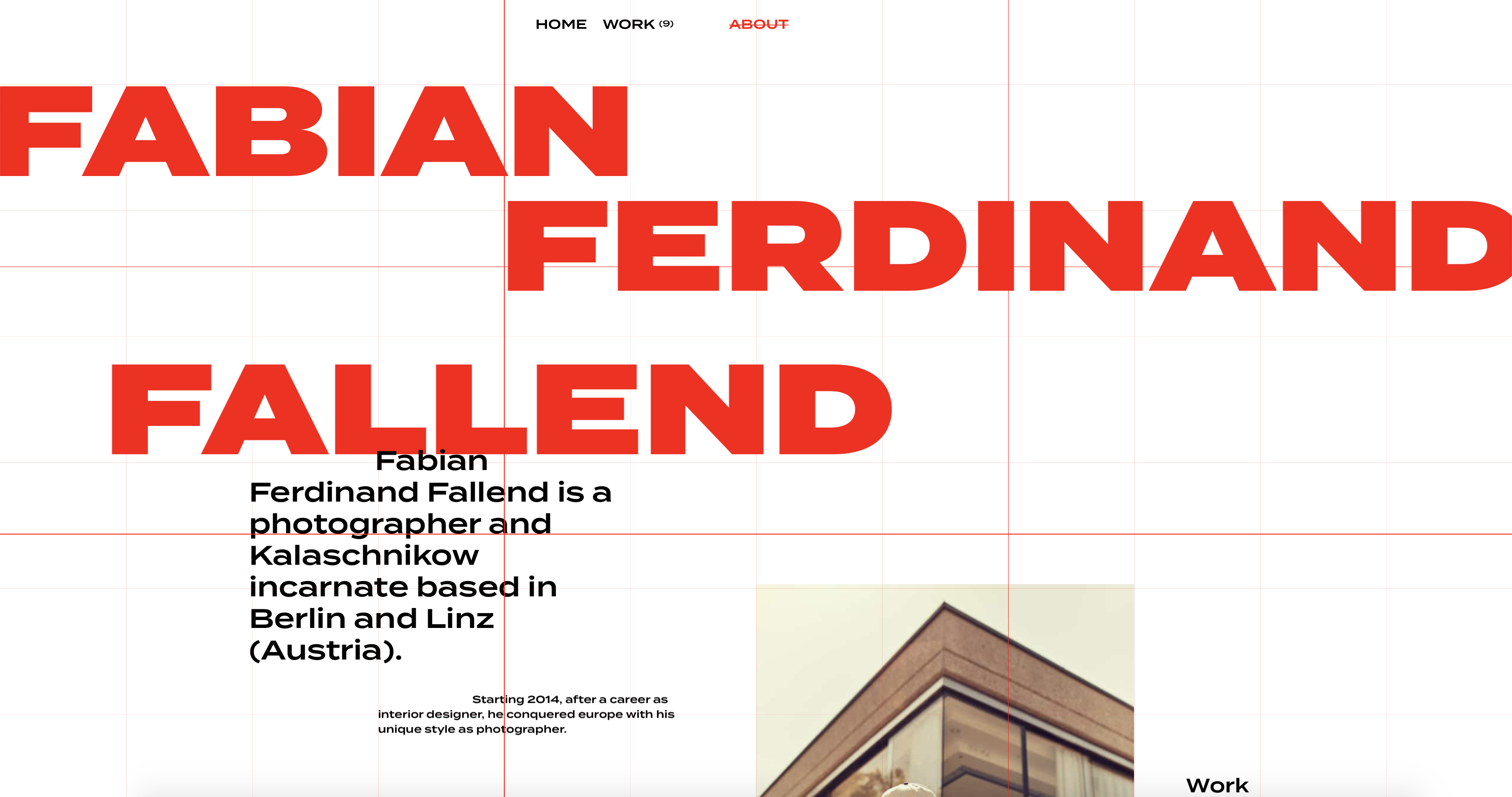
DES VARIABLES FONTS POUR DES SITES ENCORE PLUS RESPONSIFS
Afin d’adapter au mieux les textes et designs aux nombreuses tailles d’écrans possibles, une nouvelle variable prend place: celle des polices de caractère. Cette technique permet également de varier les designs et d’apporter une touche de créativité, d’originalité aux site web tout en restant en cohérence avec la charte graphique.
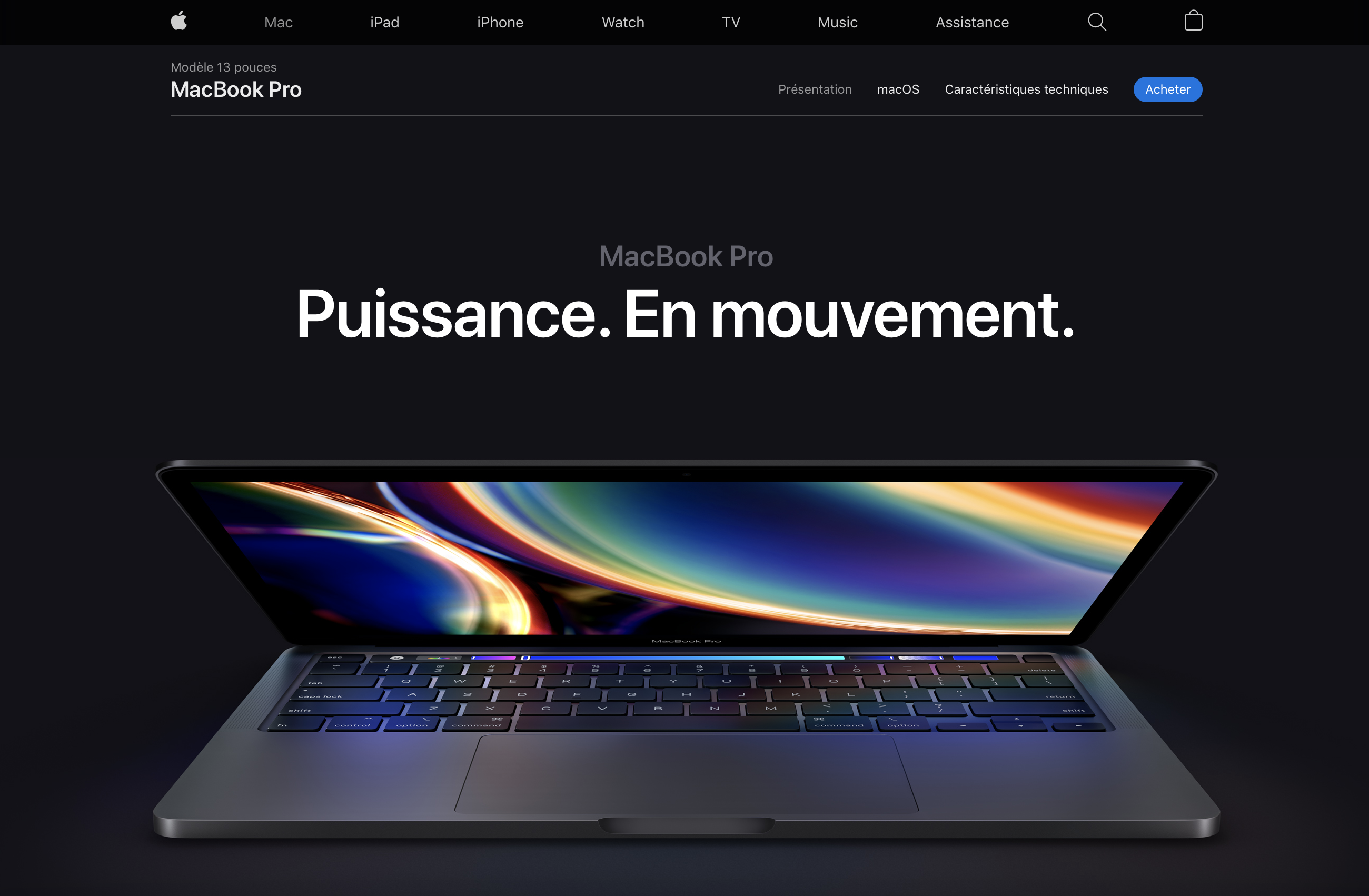
LE DARK MODE SE DÉVELOPPE
Développé en premier sur les réseaux sociaux, le dark mode a connu un grand succès et se développe également sur de nombreux sites webs. Un moyen pour l’utilisateur d’adapter sa navigation à l’environnement dans lequel il se situe ou simplement à son humeur. Il apporte un confort d’utilisation supplémentaire qui permet de retenir l’attention de l’utilisateur.
POUR CONCLURE: EFFICACITÉ, AUDACE ET HUMANISME !
Les tendances web sont aujourd’hui tournées vers l‘expérience utilisateur avant tout: couleurs, éléments dynamiques et structure cherchent à plonger l’utilisateur dans la marque tout en privilégiant la simplicité et la rapidité de navigation pour des utilisateurs de plus en plus occupés et multi-taches. Les marques s’expriment à travers des designs sophistiqués et audacieux afin de mettre en avant leur singularité. La crise liée au Covid vient renforcer ces tendances pour répondre aux besoins fondamentaux: les touches humaines et optimistes viennent s’insuffler jusque dans le webdesign!
Sources & images :
99designs, Codeur.com, Graphiste.com, blogduwebdesign, Canva, Apple, Deejo
Retrouvez notre dernier article Déclinaisons de logos et charte graphique : une nouvelle identité ? sur notre trendzine !